Executing Flows with GraphQL API
What is GraphQL?
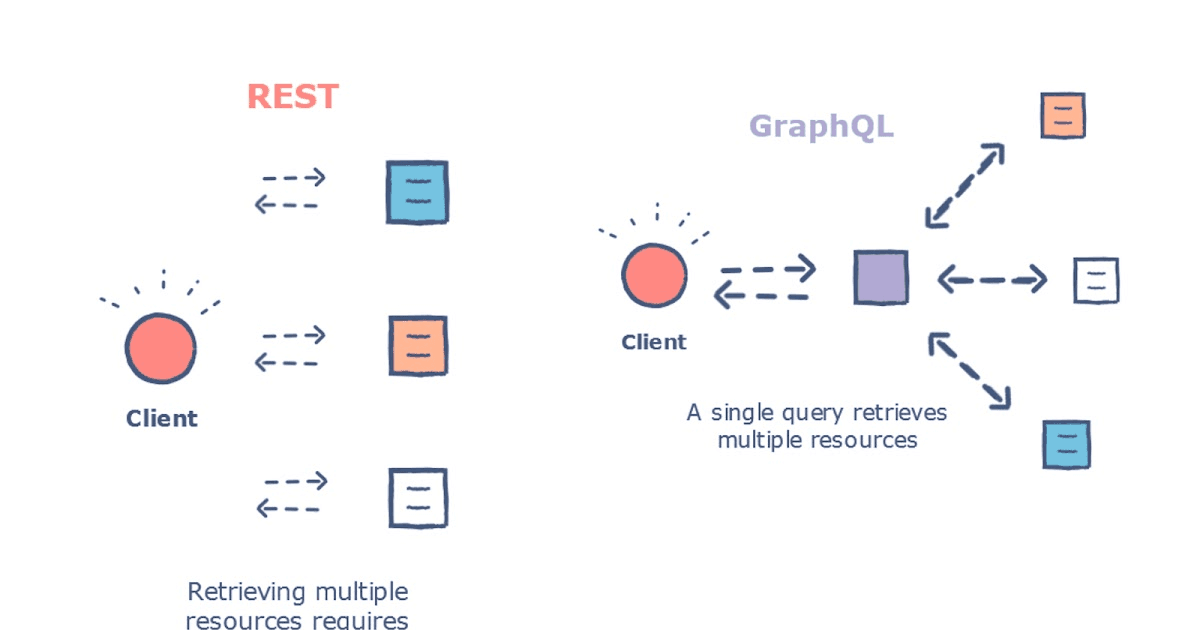
GraphQL is an open-source data query and manipulation language developed by Facebook. It provides a more efficient, powerful, and flexible alternative to traditional REST APIs. GraphQL allows clients to define the structure of the data they need, enabling them to retrieve precisely the information they require with a single request.
GraphQL over REST

While REST APIs have been the industry standard for many years, they often suffer from over-fetching or under-fetching data, leading to inefficient data transfers and increased latency. GraphQL addresses these limitations by empowering clients to request only the data they need, reducing network overhead and improving performance.
Setting up
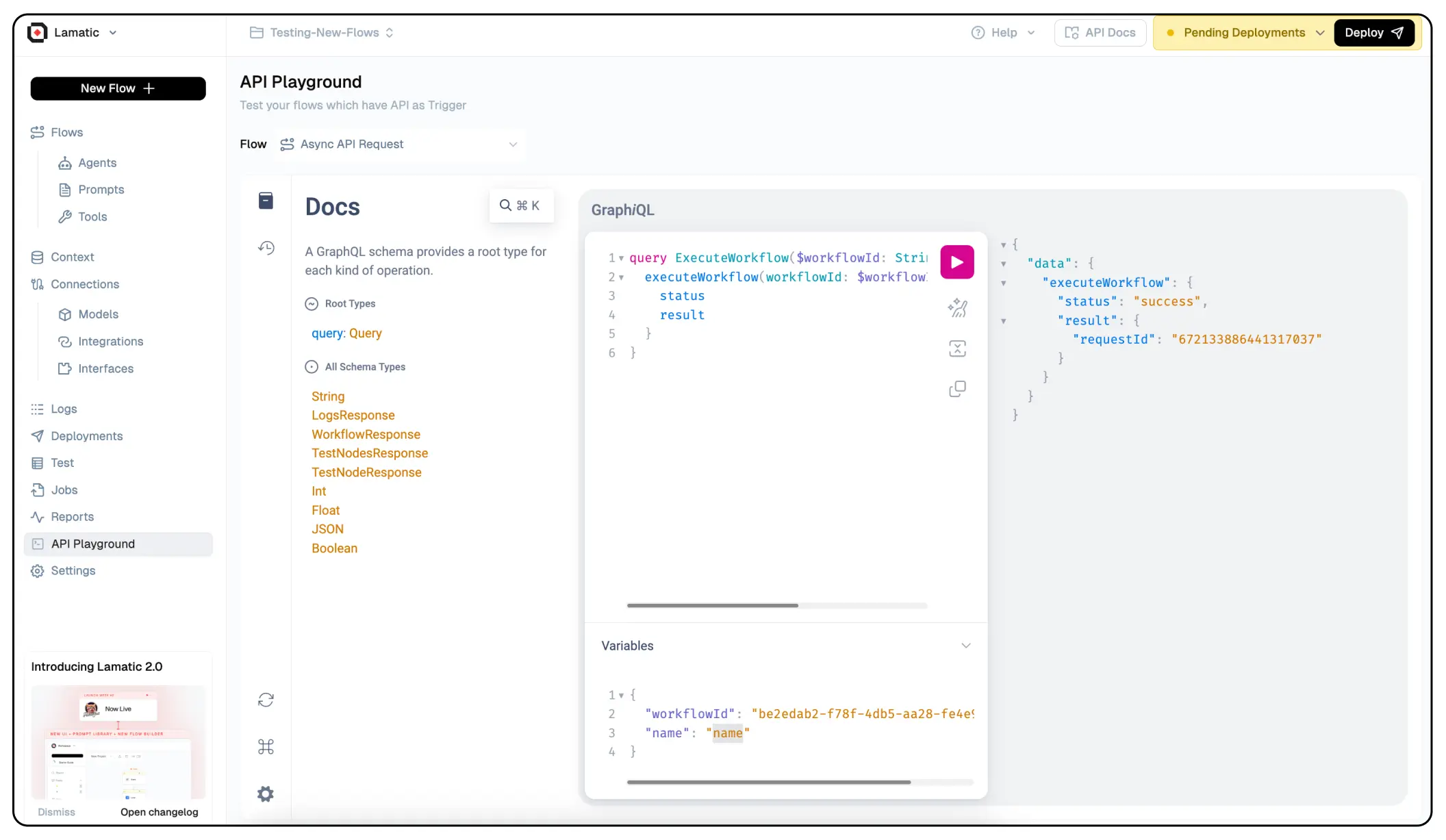
API Playground

Use the API Playground to test your flow and view the response in real-time.
The easies way to setup GraphQL Connection is to click the Connect bar and get the automated code for your project. Lamatic.ai also generate automatic API documentation for your project. You can access it by visiting the API Docs section.
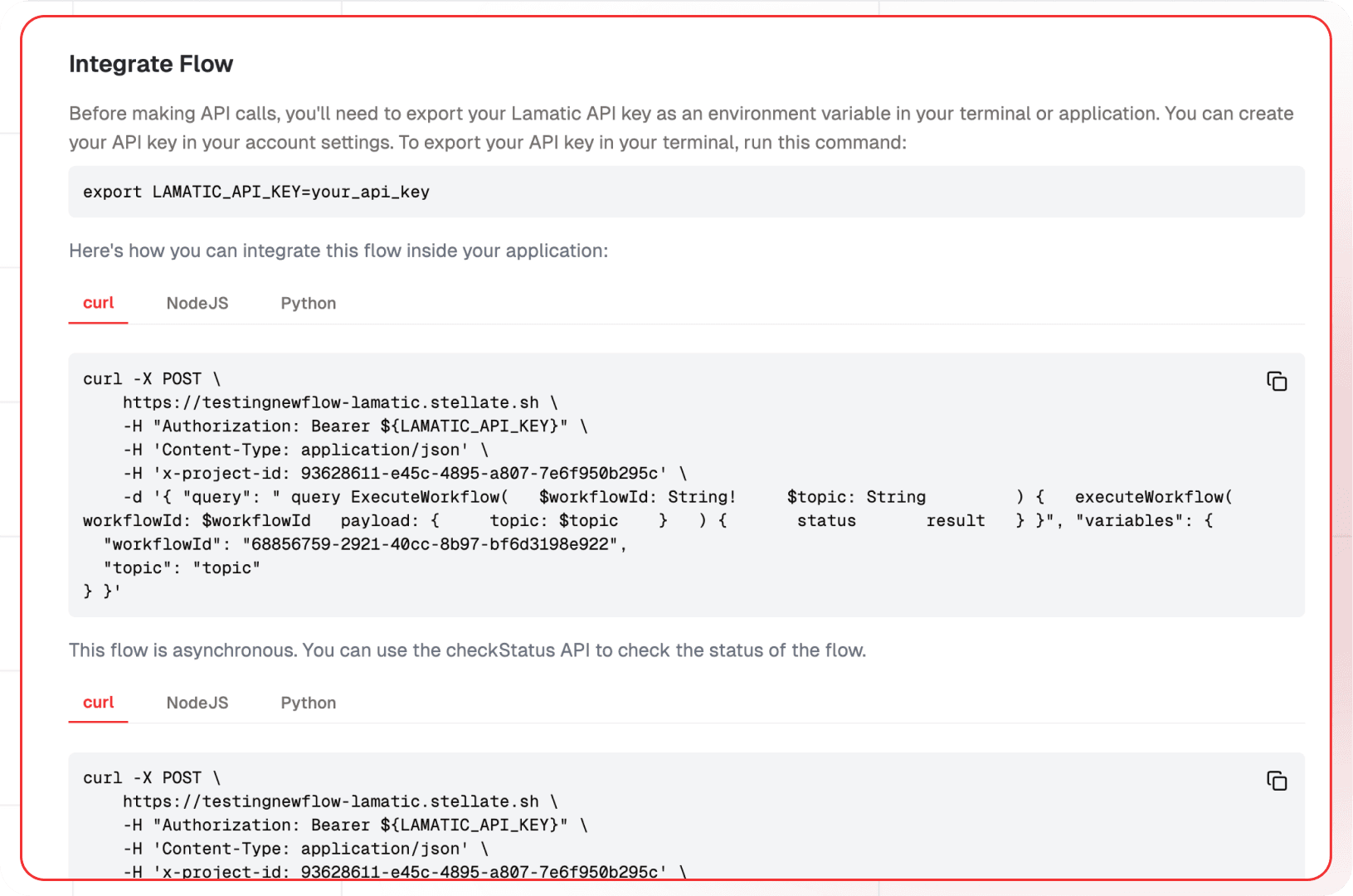
Authentication with API Keys
To ensure secure access to our platform, Lamatic.ai employs API keys for authentication. When triggering flows via GraphQL, you'll need to include your API key in the request headers. This key serves as a unique identifier, granting you authorized access to our services while maintaining the integrity and confidentiality of your data.
Here's an example of how you can include the API key in your GraphQL request headers:
Authorization: Bearer your_api_keyBy including the API key in the Authorization header, our platform can verify your identity and grant you access to trigger the desired flow.
Click Here to know how to get your own API Key
Triggering Flows with GraphQL

Lamatic.ai's GraphQL integration allows you to trigger your GenAI flows seamlessly using GraphQL queries. This approach provides a standardized and efficient way to interact with our platform, enabling you to execute your GenAI flows on-demand or as part of larger application flows. You need to provide YOUR_PROJECT_ID and LAMATIC_API_KEY.
Here's an example GraphQL query that demonstrates how you can trigger a flow:
Realtime Response Type
const axios = require('axios');
// Export your Lamatic API key as an environment variable
const lamatic_api_key = process.env.LAMATIC_API_KEY;
const query = `
query ExecuteWorkflow(
$workflowId: String!
$topic: String
) {
executeWorkflow(
workflowId: $workflowId
payload: {
topic: $topic
}
) {
status
result
}
}`;
const variables = {
"workflowId": "YOUR_WORKFLOW_ID",
"topic": "topic"
};
const options = {
method: 'POST',
url: 'YOUR_PROJECT_ENDPOINT',
headers: {
Authorization: `Bearer ${lamatic_api_key}`,
'Content-Type': 'application/json',
'x-project-id': 'YOUR_PROJECT_ID',
},
data: { query, variables }
};
axios(options)
.then(response => console.log(response.data))
.catch(error => console.error(error));
Async Response Type
const axios = require('axios');
// Export your Lamatic API key as an environment variable
const lamatic_api_key = process.env.LAMATIC_API_KEY;
const query = `query CheckStatus {
checkStatus(requestId: your_request_id)
}`;
const variables = {};
const options = {
method: 'POST',
url: 'YOUR_PROJECT_ENDPOINT',
headers: {
Authorization: `Bearer ${lamatic_api_key}`,
'Content-Type': 'application/json',
'x-project-id': 'YOUR_PROJECT_ID',
},
};
const response = await axios(options);
console.log(response.data);
Output
The Structure output can be configured in the Schema of the Graphql Response node. The expected output will be as follows:
Success Status
If the request is successful, the response will follow this structure:
{
"data": {
"checkStatus": {
"status": "success",
"input": {
"question": "just say hi"
},
"output": {
"response": "Hi!",
"_meta": {
"prompt_tokens": 24,
"completion_tokens": 3,
"total_tokens": 27,
"prompt_tokens_details": {
"cached_tokens": 0,
"audio_tokens": 0
},
"completion_tokens_details": {
"reasoning_tokens": 0,
"audio_tokens": 0,
"accepted_prediction_tokens": 0,
"rejected_prediction_tokens": 0
},
"model_name": "gpt-4o-mini",
"model_provider": "openai"
}
},
"nodes": [
{
"input": {
"nodeName": "API Request",
"responeType": "async",
"advance_schema": "{\n \"question\": \"string\"\n}"
},
"output": {
"question": "just say hi"
},
"timeTakenInSeconds": 0,
"status": "success",
"nodeId": "triggerNode_1",
"nodeType": "graphqlNode",
"nodeName": "API Request",
"statusCode": 200
},
{
"input": {
"tools": [],
"prompts": [
{
"id": "719ebf1b-17f1-41c9-8228-4de1837583f2",
"role": "system",
"content": "You are an AI Assistant"
},
{
"id": "10005fb6-3566-41f2-bf7a-d865773e6c3a",
"role": "user",
"content": "Answer the given question: {{triggerNode_1.output.question}}"
}
],
"messages": "[]",
"nodeName": "Text Generate",
"generativeModelName": {
"type": "generator/text",
"model_name": "gpt-4o-mini",
"credentialId": "a9ecd7b5-0a47-41e0-9754-550fe9fd685b",
"provider_name": "openai",
"credential_name": "OpenAI"
}
},
"output": {
"_meta": {
"prompt_tokens": 24,
"completion_tokens": 3,
"total_tokens": 27,
"prompt_tokens_details": {
"cached_tokens": 0,
"audio_tokens": 0
},
"completion_tokens_details": {
"reasoning_tokens": 0,
"audio_tokens": 0,
"accepted_prediction_tokens": 0,
"rejected_prediction_tokens": 0
},
"model_name": "gpt-4o-mini",
"model_provider": "openai"
},
"generatedResponse": "Hi!"
},
"timeTakenInSeconds": 2.427,
"status": "success",
"nodeId": "LLMNode_746",
"nodeType": "LLMNode",
"nodeName": "Text Generate",
"statusCode": 200
},
{
"input": {
"nodeName": "API Response",
"outputMapping": "{\n \"response\": \"{{LLMNode_746.output.generatedResponse}}\",\n \"_meta\": \"{{LLMNode_746.output._meta}}\"\n}"
},
"output": {
"response": "Hi!",
"_meta": {
"prompt_tokens": 24,
"completion_tokens": 3,
"total_tokens": 27,
"prompt_tokens_details": {
"cached_tokens": 0,
"audio_tokens": 0
},
"completion_tokens_details": {
"reasoning_tokens": 0,
"audio_tokens": 0,
"accepted_prediction_tokens": 0,
"rejected_prediction_tokens": 0
},
"model_name": "gpt-4o-mini",
"model_provider": "openai"
}
},
"timeTakenInSeconds": 0,
"status": "success",
"nodeId": "responseNode_triggerNode_1",
"nodeType": "graphqlResponseNode",
"nodeName": "API Response",
"statusCode": 200
}
],
"statusCode": 200,
"timeTakenInSeconds": 2.7
}
}
}In-Progress Status
If the request is still being processed, the response will be:
{
"data": {
"checkStatus": {
"status": "in-progress",
}
}
}In this example, the ExecuteWorkflow query is used to initiate a workflow execution. You'll need to provide the workflowId of the desired workflow and any required payload(Input Data) as part of the query variables.