Automated Image-Based Product Identification
Difficulty Level
Nodes
Tags
Try out this flow yourself at Lamatic.ai. Sign up for free and start building your own AI workflows.
Add to LamaticThis guide will help you build an AI-powered product identification system. The system processes image links provided by users, identifies products in the images, and generates a structured JSON output. Each identified product includes its name, description, and shopping link, providing a seamless way to analyze and extract meaningful data from images.
What You'll Build
A simple API that processes image links provided by users, identifies products in the images, and generates a structured JSON output. Each identified product includes its name, description, and shopping link. This API enables seamless extraction of meaningful data from images, ensuring efficient and accurate product identification for a wide range of applications.
Getting Started
1. Project Setup
- Sign up at Lamatic.ai (opens in a new tab) and log in.
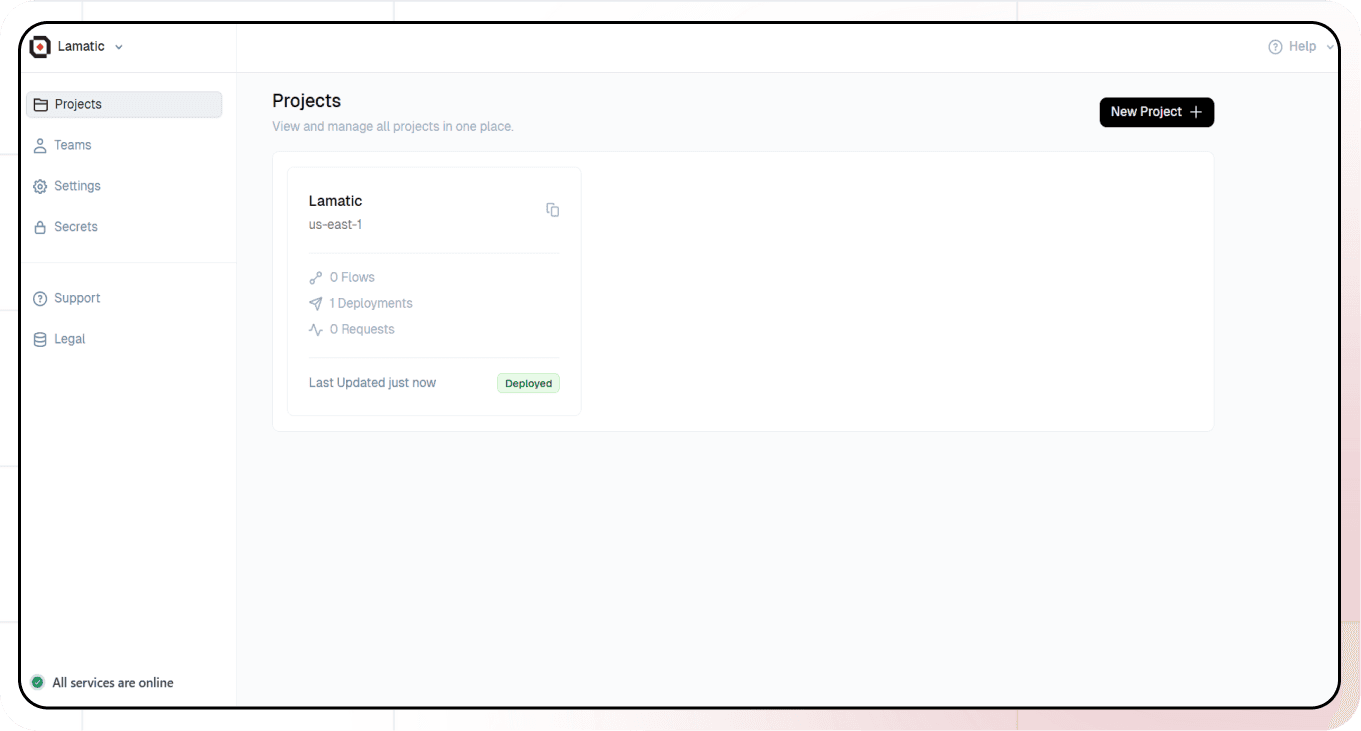
- Navigate to the Projects and click New Project or select your desired project.
- You'll see different sections like Flows, Context, and Connections

2. Creating a New Flow
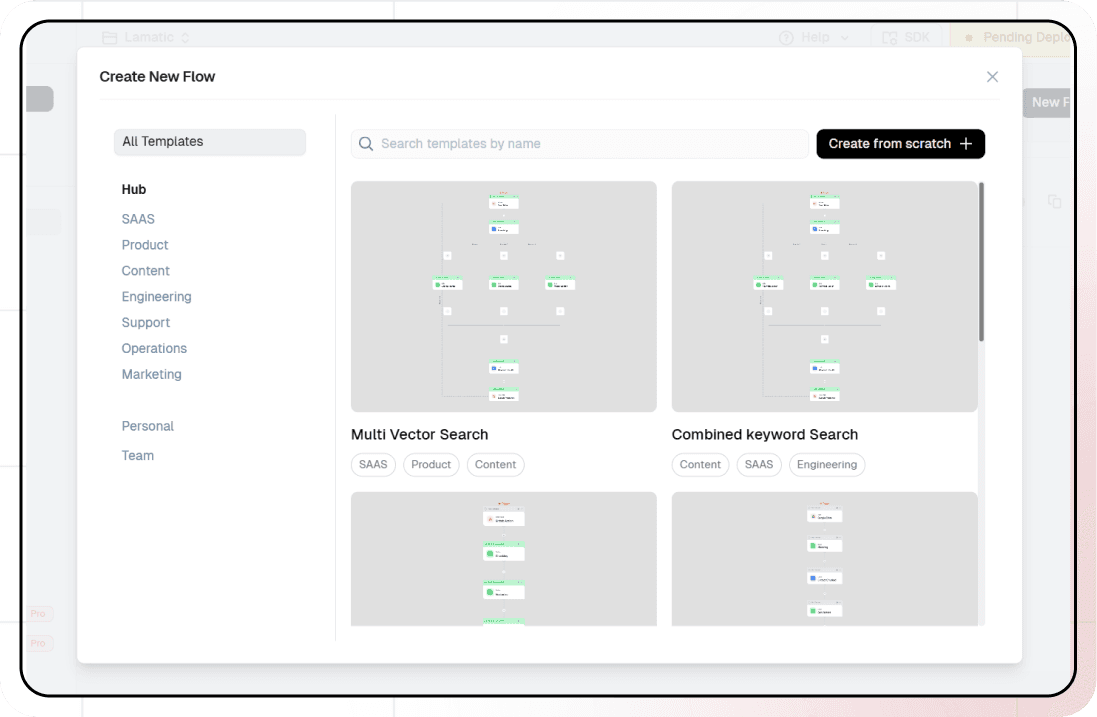
- Navigate to Flows, select New Flow.
- Click Create from scratch as starting point.

3. Setting Up Your API
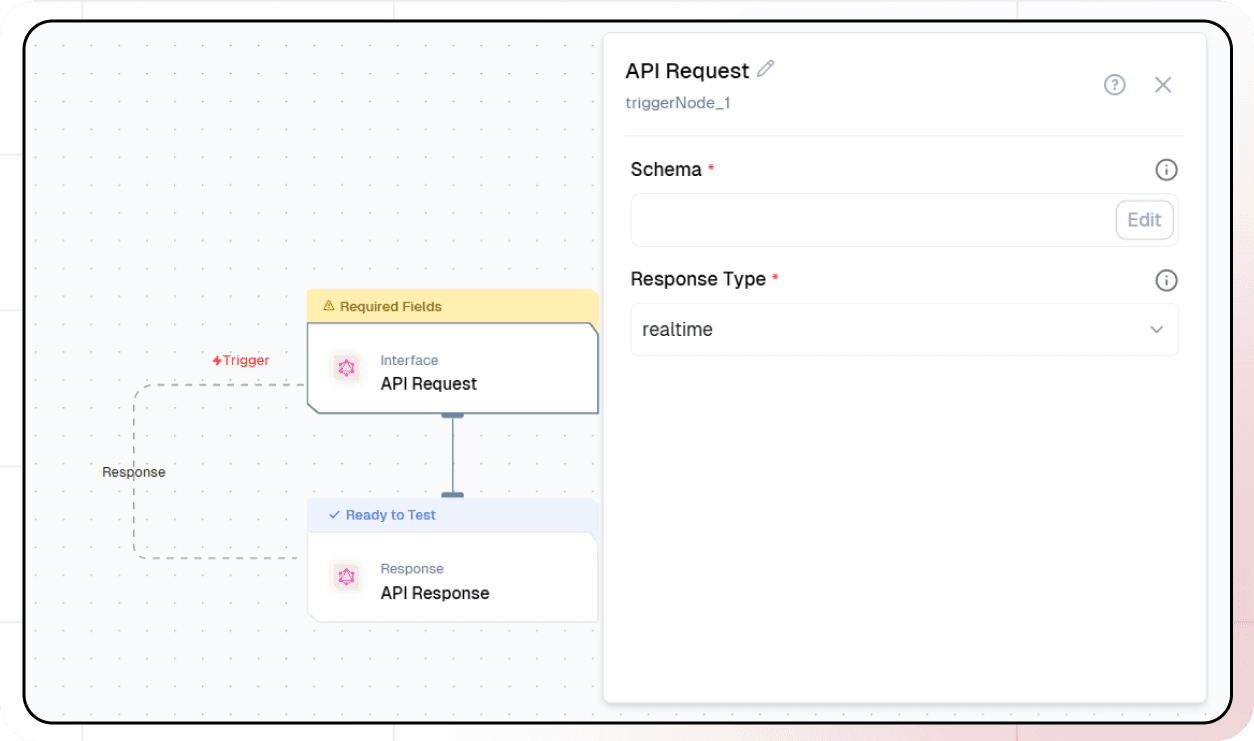
- Click "Choose a Trigger"
- Select "API Request" under the interface options

- Configure your API:
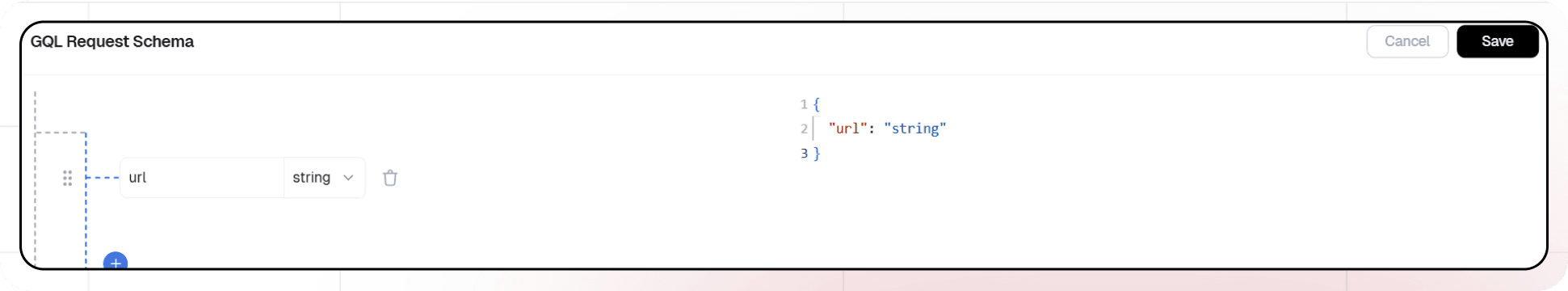
- Add your Input Schema
- Set url as parameter in input schema
- Set response type to "Real-time"

- Click on save
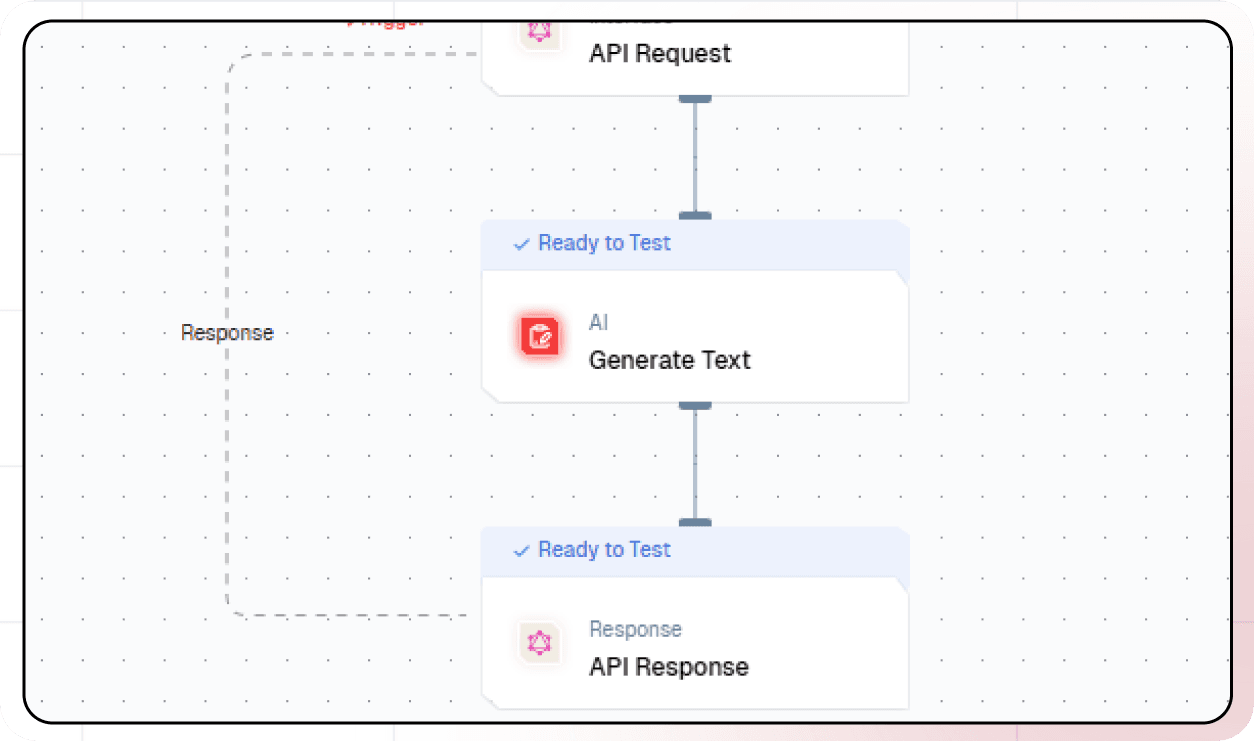
4. Adding AI Text Generation
-
Click the + icon to add a new node
-
Choose "Generate Text"

-
Configure the AI model:
- Select your "Gemini" credentials
- Choose "gemini-1.5-pro-latest" as your Model
-
Click on "+" under Prompts section.
This is the image url:{{triggerNode_1.output.url}} Identify multiple objects in the image and provide information about each object, including its name, company, description, and similar products based on product details and ignore the object such as human, man, woman and child. Example: Given the image, identify the products and their respective companies. For each product detected: 1. Name of the product: 2. Product description (in 100 words max): 3. 4 Similar products (if any): Return the data in the following JSON template: [ { “name”: “Name of the product”, “description”: “This product is used for ABC and its use cases are XYZ.“, “similar_products”: [“Similar Product 1", “Similar Product 2”, “Similar Product 3", “Similar Product 4”, ...] }, { “product_name”: “Name of another product”, “description”: “This product is used for DEF and its use cases are UVW.“, “similar_products”: [“Similar Product A”, “Similar Product B”, “Similar Product C”, “Similar Product D”, ...] }, ... ] remove ... from similar_products from the results and remove json word
- You can add variables using the "insert Variable" button
5. Adding code node
- Click the + icon to add a new node
- Click the code node
- Write the JavaScript code :
const responseString = {{LLMNode_885.output.generatedResponse}};
data = JSON.parse(responseString);
let prod_d = [];
for (let i = 0; i < data.length; i++) {
m[i] = {
"Product name": data[i].name,
"Product description": data[i].description,
"Product link": `https://www.google.com/search?q=${encodeURI(data[i].name)}&tbm=shop`
}
}
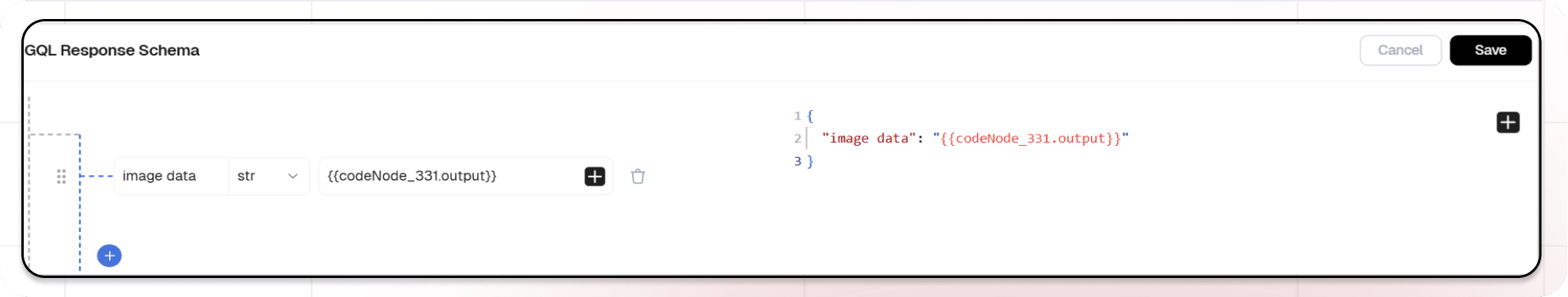
output = prod_d6. Configuring the response
- Click the API response node

- Add Output Variables by clicking the + icon
- Select variable from your Code Node
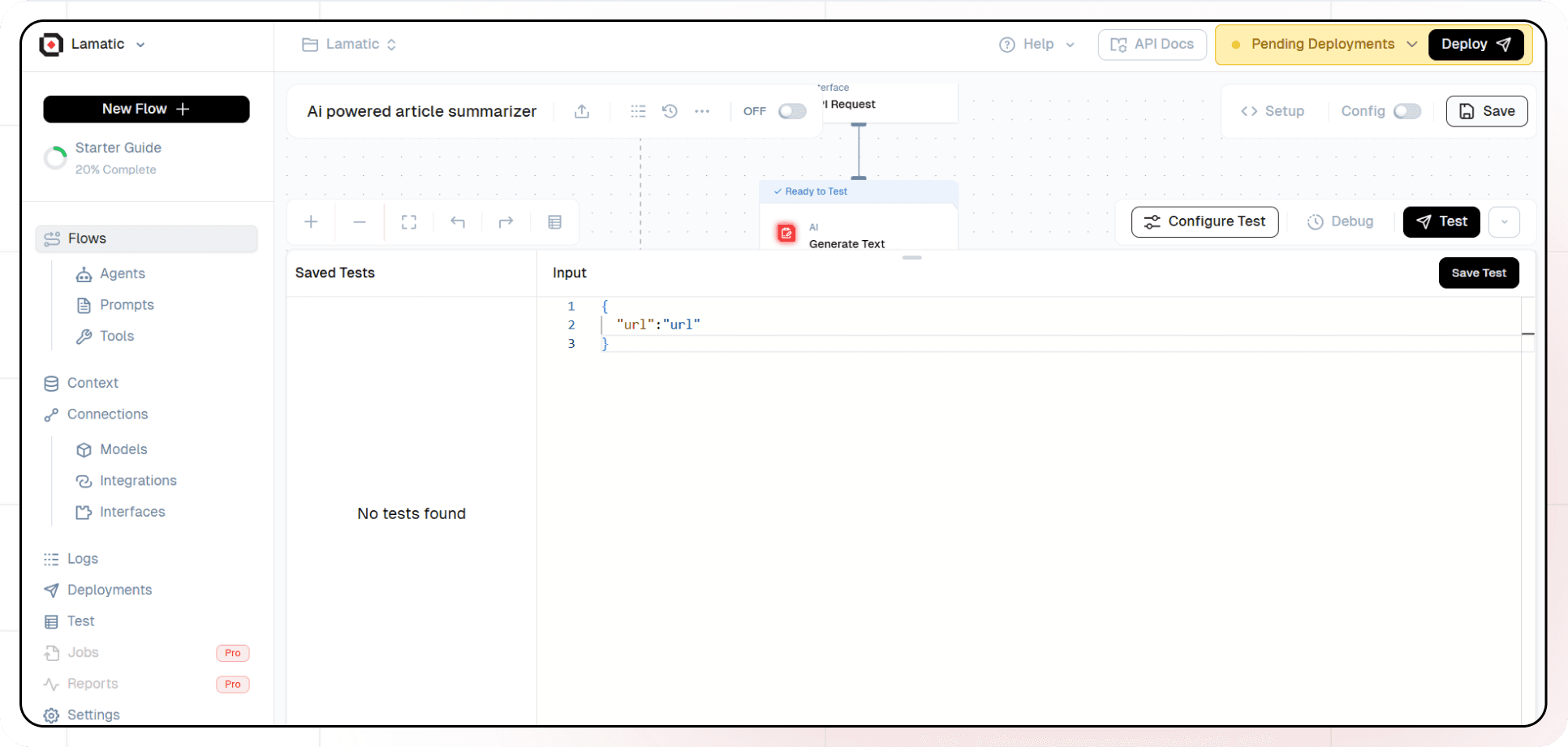
7. Test the flow
- Click on 'API Request' trigger node
- Click on Configure test

- Fill sample value in 'url' and click on test
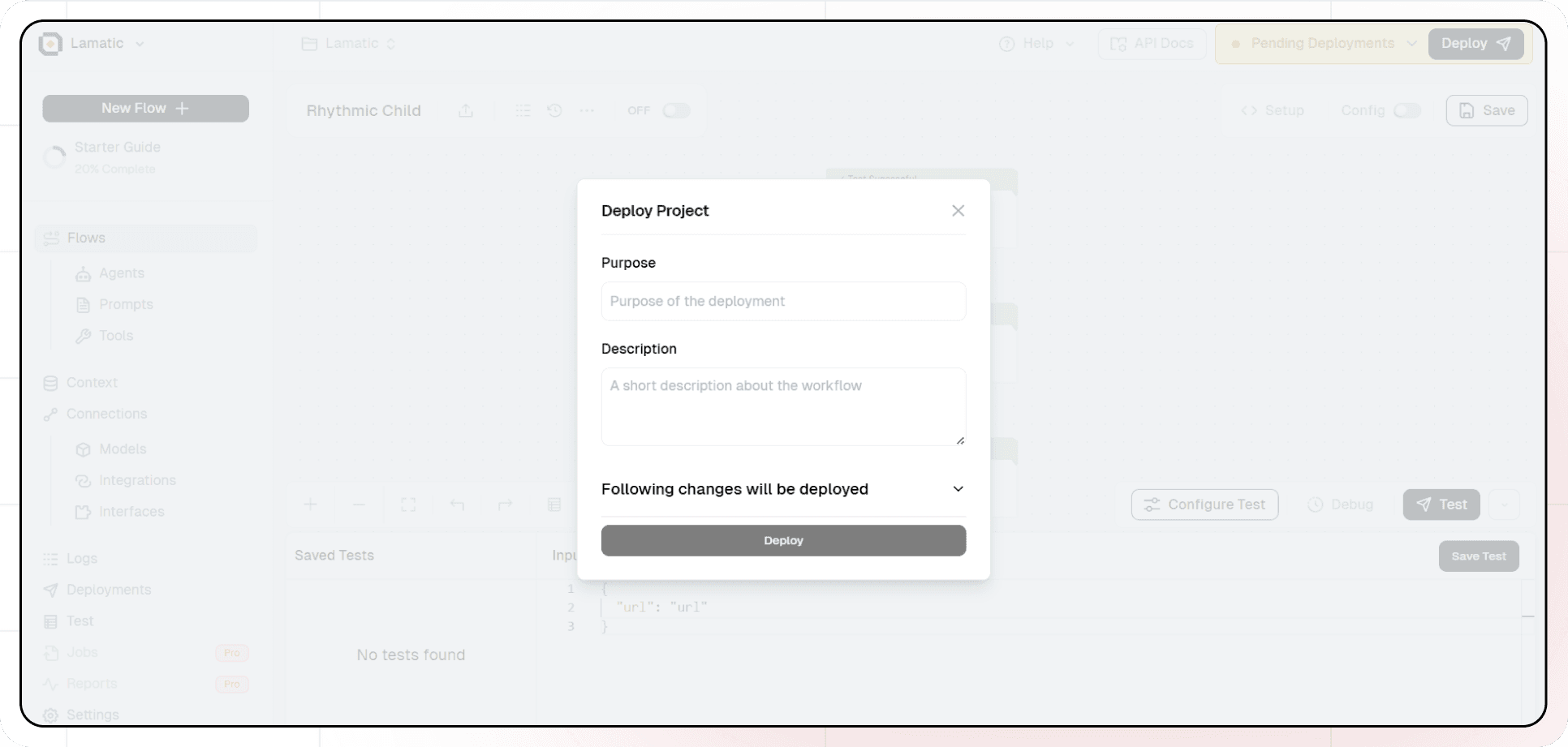
8. Deployment
- Click the Deploy button

- Your API is now ready to be integrated into Node.js or Python applications
- Your flow will run on Lamatic's global edge network for fast, scalable performance
9. What's Next?
- Experiment with different prompts
- Try other AI models
- Add more processing steps to your flow
- Integrate the API into your applications
10. Tips
- Save your tests for reuse across different scenarios
- Use consistent JSON structures for better maintainability
- Test thoroughly before deployment
Now you have a working AI-powered API! You can expand on this foundation to build more complex applications using Lamatic.ai's features.